Monitoring Resource Load Errors
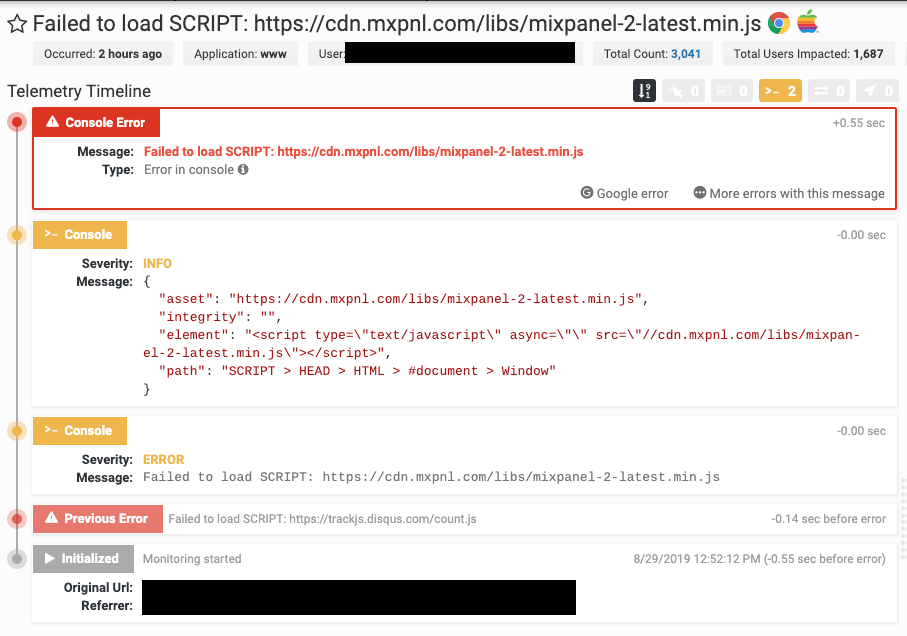
We’ve been considering adding the ability to monitor and catch resource load errors to the core agent script. However, it can be quite noisy with ad blocking browsers and is not always actionable. If you’d like to add this capability on your page now, simply include a small snippet anywhere on your page to get resource load errors like this:
(function monitorResourceLoad() {
function listenForLoadError(node) {
if (["SCRIPT","LINK","IMG"].indexOf(node.tagName) >= 0) {
var origOnError = node.onerror;
node.onerror = function(evt) {
if (!evt || !evt.srcElement) { return; }
evt.path = evt.path || [];
var path = "";
for(var elIdx = 0; elIdx < evt.path.length; elIdx++) {
var currentEl = evt.path[elIdx];
if (currentEl === window) {
path += "Window";
continue;
}
path += currentEl.nodeName;
path += currentEl.id ? "#" + currentEl.id : "";
path += currentEl.className ? "." + currentEl.className.split(" ").join(".") : "";
if (elIdx < evt.path.length) {
path += " > ";
}
}
console.info({
asset: evt.srcElement.src,
integrity: evt.srcElement.integrity,
element: evt.srcElement.outerHTML,
path: path
});
console.error("Failed to load " + evt.srcElement.tagName + ": " + (evt.srcElement.src || evt.srcElement.href));
if (origOnError) { origOnError.call(node, evt); }
}
}
}
var Observer = window.MutationObserver || window.WebKitMutationObserver;
if (!Observer) { return; }
new Observer((function(mutations) {
[].forEach.call(mutations, function(mutation) {
[].forEach.call(mutation.addedNodes, listenForLoadError);
});
})).observe(document, { childList: true, subtree: true });
})();